Documentations > Animation de fichiers svg
Animation de fichiers .svg
Table des matières
- Comment animer un .svg via css ?
- Comment créer vos propres SVG ?
- C'est quoi Figma ?
- Comment faire ses SVG sur Figma ?
- Utiliser des plugins générateurs de SVG sur Figma
- Création de design SVG par d'autres sites web
- Liens externes et sujets connexes
Il y a plusieurs méthodes pour animer un fichier .svg. J'ai choisi ici de présenter une méthode via CSS. Les fichiers .svg sont décrits en langage XML. Les formes sont créées avec des balises comme <rect>, <circle> ou <path> équivalentes à des éléments HTML. Ils possèdent des attributs comme fill ou stroke qui modifient l'apparence du svg à l'instar de propriétés CSS. Je positionne le code du fichier .svg dans un fichier .php. On peut alors animer ou modifier les valeurs des SVG avec des class ou un id HTML via CSS. Partant de ce principe, tout un tas d'interactions est possible avec un fichier .svg depuis le HTML.
Comment animer un .svg via css ?
- Créer ou récupérer un fichier .svg sur internet.
- Ouvrez-le via un éditeur de code ou un bloc-notes Windows.
- Positionnez le code dans un fichier .php
- Ajouter des animations css
- Testez l'apparition au démarage de la page, le :hover et le :active
php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<svg id="text-frame-3" width="141" height="62" viewBox="0 0 141 62" fill="none" xmlns="http://www.w3.org/2000/svg">
<rect class="text-frame-3-rect" x="2" y="2" width="137" height="58" rx="28" stroke="url(#paint0_linear_1048_21)"
stroke-width="4" />
<path class="text-frame-3-text"
d="M37.5 19.4286H39.8571V21.7857H37.5V19.4286ZM39.8571 19.4286H42.2143V21.7857H39.8571V19.4286ZM42.2143 19.4286H44.5714V21.7857H42.2143V19.4286ZM44.5714 19.4286H46.9286V21.7857H44.5714V19.4286ZM46.9286 19.4286H49.2857V21.7857H46.9286V19.4286ZM49.2857 19.4286H51.6429V21.7857H49.2857V19.4286ZM49.2857 21.7857H51.6429V24.1429H49.2857V21.7857ZM46.9286 21.7857H49.2857V24.1429H46.9286V21.7857ZM44.5714 21.7857H46.9286V24.1429H44.5714V21.7857ZM42.2143 21.7857H44.5714V24.1429H42.2143V21.7857ZM39.8571 21.7857H42.2143V24.1429H39.8571V21.7857ZM37.5 21.7857H39.8571V24.1429H37.5V21.7857ZM42.2143 24.1429H44.5714V26.5H42.2143V24.1429ZM42.2143 26.5H44.5714V28.8571H42.2143V26.5ZM42.2143 28.8571H44.5714V31.2143H42.2143V28.8571ZM42.2143 31.2143H44.5714V33.5714H42.2143V31.2143ZM42.2143 33.5714H44.5714V35.9286H42.2143V33.5714ZM42.2143 35.9286H44.5714V38.2857H42.2143V35.9286ZM44.5714 33.5714H46.9286V35.9286H44.5714V33.5714ZM44.5714 31.2143H46.9286V33.5714H44.5714V31.2143ZM44.5714 28.8571H46.9286V31.2143H44.5714V28.8571ZM44.5714 26.5H46.9286V28.8571H44.5714V26.5ZM44.5714 24.1429H46.9286V26.5H44.5714V24.1429ZM44.5714 35.9286H46.9286V38.2857H44.5714V35.9286ZM44.5714 38.2857H46.9286V40.6429H44.5714V38.2857ZM44.5714 40.6429H46.9286V43H44.5714V40.6429ZM42.2143 40.6429H44.5714V43H42.2143V40.6429ZM42.2143 38.2857H44.5714V40.6429H42.2143V38.2857ZM58.7143 24.1429H61.0714V26.5H58.7143V24.1429ZM56.3571 24.1429H58.7143V26.5H56.3571V24.1429ZM56.3571 26.5H58.7143V28.8571H56.3571V26.5ZM58.7143 26.5H61.0714V28.8571H58.7143V26.5ZM61.0714 24.1429H63.4286V26.5H61.0714V24.1429ZM63.4286 24.1429H65.7857V26.5H63.4286V24.1429ZM65.7857 24.1429H68.1429V26.5H65.7857V24.1429ZM65.7857 26.5H68.1429V28.8571H65.7857V26.5ZM63.4286 26.5H65.7857V28.8571H63.4286V26.5ZM68.1429 26.5H70.5V28.8571H68.1429V26.5ZM68.1429 28.8571H70.5V31.2143H68.1429V28.8571ZM68.1429 38.2857H70.5V40.6429H68.1429V38.2857ZM65.7857 38.2857H68.1429V40.6429H65.7857V38.2857ZM65.7857 28.8571H68.1429V31.2143H65.7857V28.8571ZM63.4286 38.2857H65.7857V40.6429H63.4286V38.2857ZM65.7857 40.6429H68.1429V43H65.7857V40.6429ZM63.4286 40.6429H65.7857V43H63.4286V40.6429ZM61.0714 40.6429H63.4286V43H61.0714V40.6429ZM58.7143 40.6429H61.0714V43H58.7143V40.6429ZM56.3571 40.6429H58.7143V43H56.3571V40.6429ZM56.3571 38.2857H58.7143V40.6429H56.3571V38.2857ZM58.7143 38.2857H61.0714V40.6429H58.7143V38.2857ZM56.3571 35.9286H58.7143V38.2857H56.3571V35.9286ZM54 38.2857H56.3571V40.6429H54V38.2857ZM54 35.9286H56.3571V38.2857H54V35.9286ZM54 33.5714H56.3571V35.9286H54V33.5714ZM54 31.2143H56.3571V33.5714H54V31.2143ZM54 28.8571H56.3571V31.2143H54V28.8571ZM54 26.5H56.3571V28.8571H54V26.5ZM56.3571 28.8571H58.7143V31.2143H56.3571V28.8571ZM56.3571 31.2143H58.7143V33.5714H56.3571V31.2143ZM56.3571 33.5714H58.7143V35.9286H56.3571V33.5714ZM61.0714 38.2857H63.4286V40.6429H61.0714V38.2857ZM61.0714 26.5H63.4286V28.8571H61.0714V26.5ZM65.7857 31.2143H68.1429V33.5714H65.7857V31.2143ZM68.1429 31.2143H70.5V33.5714H68.1429V31.2143ZM58.7143 33.5714H61.0714V35.9286H58.7143V33.5714ZM61.0714 33.5714H63.4286V35.9286H61.0714V33.5714ZM63.4286 33.5714H65.7857V35.9286H63.4286V33.5714ZM65.7857 33.5714H68.1429V35.9286H65.7857V33.5714ZM68.1429 33.5714H70.5V35.9286H68.1429V33.5714ZM63.4286 31.2143H65.7857V33.5714H63.4286V31.2143ZM61.0714 31.2143H63.4286V33.5714H61.0714V31.2143ZM58.7143 31.2143H61.0714V33.5714H58.7143V31.2143ZM72.8633 26.5H75.2204V28.8571H72.8633V26.5ZM75.2204 28.8571H77.5776V31.2143H75.2204V28.8571ZM72.8633 28.8571H75.2204V31.2143H72.8633V28.8571ZM72.8633 31.2143H75.2204V33.5714H72.8633V31.2143ZM75.2204 31.2143H77.5776V33.5714H75.2204V31.2143ZM75.2204 33.5714H77.5776V35.9286H75.2204V33.5714ZM77.5776 33.5714H79.9347V35.9286H77.5776V33.5714ZM79.9347 33.5714H82.2919V35.9286H79.9347V33.5714ZM82.2919 31.2143H84.649V33.5714H82.2919V31.2143ZM79.9347 31.2143H82.2919V33.5714H79.9347V31.2143ZM77.5776 31.2143H79.9347V33.5714H77.5776V31.2143ZM82.2919 33.5714H84.649V35.9286H82.2919V33.5714ZM84.649 33.5714H87.0061V35.9286H84.649V33.5714ZM84.649 35.9286H87.0061V38.2857H84.649V35.9286ZM82.2919 35.9286H84.649V38.2857H82.2919V35.9286ZM82.2919 38.2857H84.649V40.6429H82.2919V38.2857ZM84.649 38.2857H87.0061V40.6429H84.649V38.2857ZM82.2919 40.6429H84.649V43H82.2919V40.6429ZM79.9347 38.2857H82.2919V40.6429H79.9347V38.2857ZM77.5776 38.2857H79.9347V40.6429H77.5776V38.2857ZM75.2204 38.2857H77.5776V40.6429H75.2204V38.2857ZM72.8633 38.2857H75.2204V40.6429H72.8633V38.2857ZM75.2204 40.6429H77.5776V43H75.2204V40.6429ZM77.5776 40.6429H79.9347V43H77.5776V40.6429ZM79.9347 40.6429H82.2919V43H79.9347V40.6429ZM84.649 26.5H87.0061V28.8571H84.649V26.5ZM82.2919 26.5H84.649V28.8571H82.2919V26.5ZM82.2919 24.1429H84.649V26.5H82.2919V24.1429ZM79.9347 24.1429H82.2919V26.5H79.9347V24.1429ZM77.5776 24.1429H79.9347V26.5H77.5776V24.1429ZM75.2204 24.1429H77.5776V26.5H75.2204V24.1429ZM75.2204 26.5H77.5776V28.8571H75.2204V26.5ZM77.5776 26.5H79.9347V28.8571H77.5776V26.5ZM79.9347 26.5H82.2919V28.8571H79.9347V26.5ZM98.7919 38.2857H101.149V40.6429H98.7919V38.2857ZM98.7919 40.6429H101.149V43H98.7919V40.6429ZM96.4347 40.6429H98.7919V43H96.4347V40.6429ZM96.4347 38.2857H98.7919V40.6429H96.4347V38.2857ZM94.0776 40.6429H96.4347V43H94.0776V40.6429ZM94.0776 38.2857H96.4347V40.6429H94.0776V38.2857ZM91.7204 38.2857H94.0776V40.6429H91.7204V38.2857ZM91.7204 35.9286H94.0776V38.2857H91.7204V35.9286ZM91.7204 33.5714H94.0776V35.9286H91.7204V33.5714ZM91.7204 31.2143H94.0776V33.5714H91.7204V31.2143ZM91.7204 28.8571H94.0776V31.2143H91.7204V28.8571ZM91.7204 26.5H94.0776V28.8571H91.7204V26.5ZM94.0776 33.5714H96.4347V35.9286H94.0776V33.5714ZM94.0776 35.9286H96.4347V38.2857H94.0776V35.9286ZM94.0776 31.2143H96.4347V33.5714H94.0776V31.2143ZM94.0776 28.8571H96.4347V31.2143H94.0776V28.8571ZM94.0776 19.4286H96.4347V21.7857H94.0776V19.4286ZM94.0776 21.7857H96.4347V24.1429H94.0776V21.7857ZM94.0776 24.1429H96.4347V26.5H94.0776V24.1429ZM94.0776 26.5H96.4347V28.8571H94.0776V26.5ZM91.7204 24.1429H94.0776V26.5H91.7204V24.1429ZM89.3633 26.5H91.7204V28.8571H89.3633V26.5ZM96.4347 26.5H98.7919V28.8571H96.4347V26.5ZM98.7919 26.5H101.149V28.8571H98.7919V26.5ZM91.7204 21.7857H94.0776V24.1429H91.7204V21.7857ZM89.3633 28.8571H91.7204V31.2143H89.3633V28.8571ZM96.4347 28.8571H98.7919V31.2143H96.4347V28.8571ZM98.7919 28.8571H101.149V31.2143H98.7919V28.8571Z"
fill="url(#paint1_linear_1048_21)" />
<defs>
<linearGradient id="paint0_linear_1048_21" x1="4.2406" y1="55.3934" x2="136.805" y2="43.0932"
gradientUnits="userSpaceOnUse">
<stop class="text-frame-3-rect-light" stop-color="#FF1212" />
<stop class="text-frame-3-rect-dark" offset="1" stop-color="#727272" />
</linearGradient>
<linearGradient id="paint1_linear_1048_21" x1="141" y1="13.8684" x2="14.9916" y2="87.6155"
gradientUnits="userSpaceOnUse">
<stop class="text-frame-3-text-dark" stop-color="#666666" />
<stop class="text-frame-3-text-light" offset="1" stop-color="#FF1212" />
</linearGradient>
</defs>
</svg>
</body>
</html>css
/* frames */
#text-frame-3,
.text-frame-3-rect,
.text-frame-3-rect-light,
.text-frame-3-rect-dark {
transition: all 1s ease-in-out;
}
@keyframes draw {
to {
stroke-dashoffset: 0;
}
}
@keyframes reveal-text {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
.text-frame-3-rect {
stroke-dasharray: 500;
stroke-dashoffset: 500;
animation: draw 2s ease-in-out forwards;
}
.text-frame-3-text {
animation: reveal-text 1s ease-in-out 1s forwards;
opacity: 0;
/* Initial state for animation */
}
#text-frame-3 {
overflow: visible;
cursor: pointer;
transition: transform 0.2s ease, box-shadow 0.2s ease;
}
#text-frame-3:hover {
transform: scale(1.05);
box-shadow: 0 0 10px rgba(255, 255, 255, 0.8);
}
#text-frame-3:active {
transform: scale(0.95);
box-shadow: 0 0 5px rgba(255, 255, 255, 0.6);
}
@keyframes glow {
0% {
stroke: rgba(255, 255, 255, 0.5);
}
50% {
stroke: rgba(255, 255, 255, 1);
}
100% {
stroke: rgba(255, 255, 255, 0.5);
}
}
.text-frame-3-rect:hover {
animation: glow 1.5s infinite;
}Comment créer vos propres SVG ?
Il y a plusieurs méthodes pour animer des fichiers .svg, tout comme il y a plusieurs méthodes pour créer des fichiers .svg. On peut par exemple créer des .svg à partir d'Adobe Illustrator, Inkscape, Sketch, Canva et Figma. Ce sont plusieurs solutions logicielles ou web, certaines payantes. Dans notre cas, j'utilise Figma qui possède une large palette de plugins pour créer des fichiers .svg.
C'est quoi Figma ?

Figma est une webapp fournie gratuitement par Adobe sur inscription. Elle nous permet de maqueter le design de nos interfaces. C'est un outil très complet qui permet même de réaliser des animations dans l'application et en version payante de nous fournir le code HTML/CSS de nos éléments. Chaque élément créé sur Figma peut être converti en .svg. Certains plugins, nous offrent des bibliothèques de design SVG positionnables dans d'autres éléments.
Comment faire ses SVG sur Figma ?
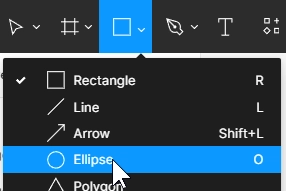
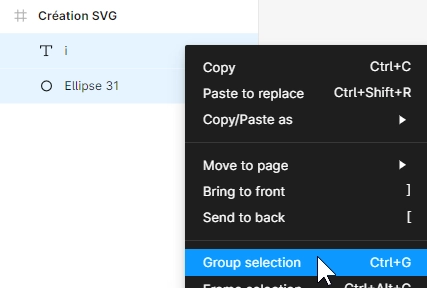
- Créez et positionnez vos éléments.
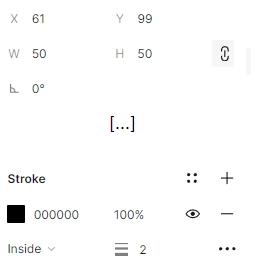
- Designer, dimensionnez, colorisez et ajoutez des effets.
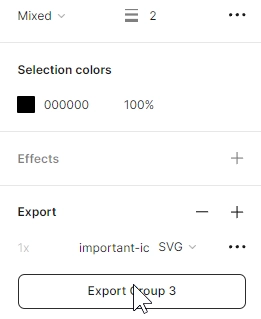
- Groupez, nommez et exportez vos éléments au format SVG.
- Positionner votre .svg. dans une balise <img> ou en code brute dans un fichier .php.





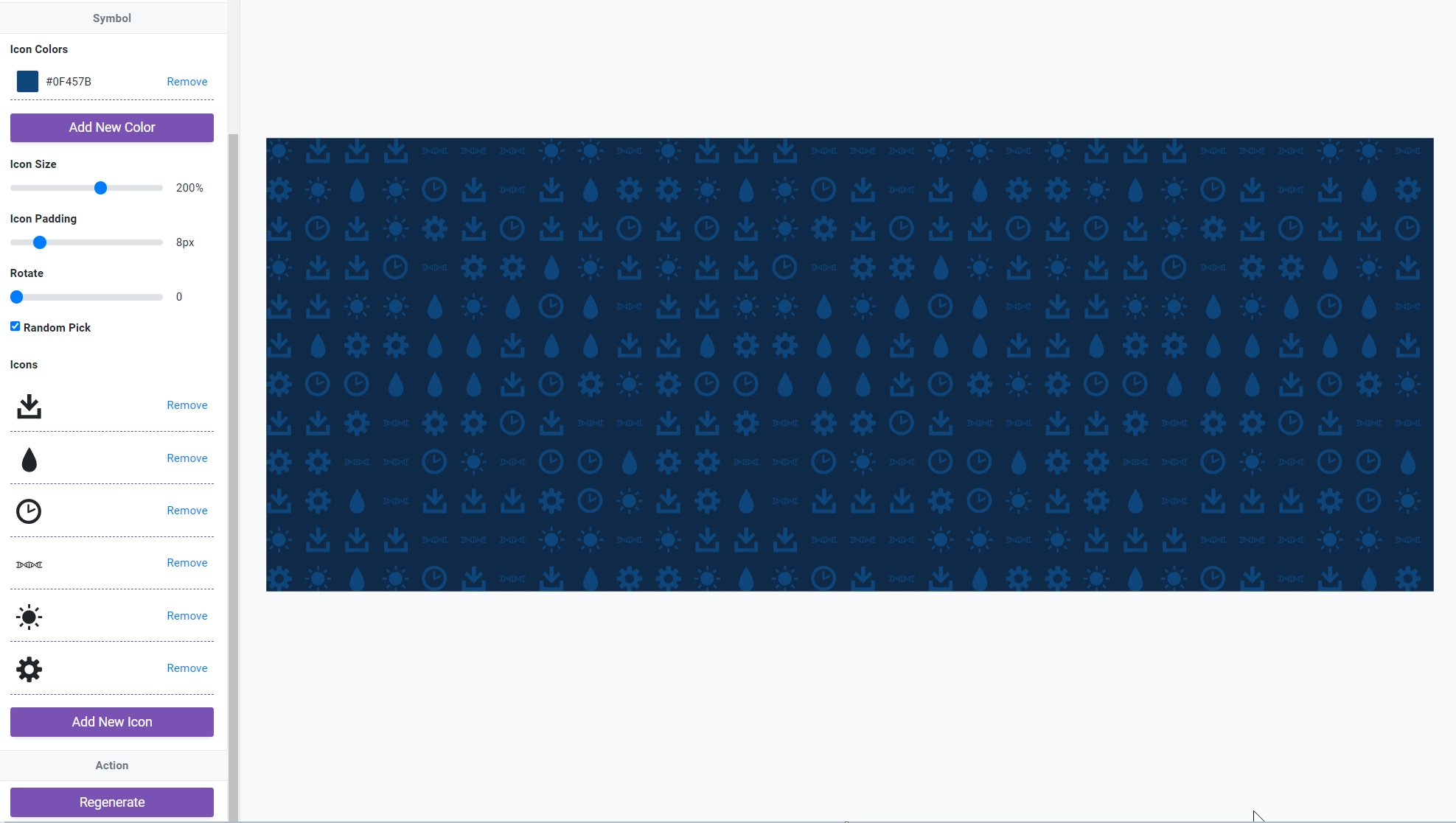
Utiliser des plugins générateurs de SVG sur Figma
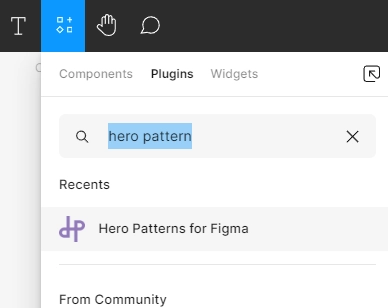
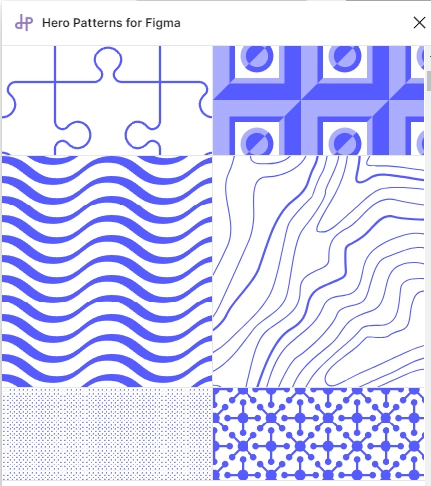
- Recherchez "Hero Patterns" dans la partie plugins.
- Sélectionnez un rectangle par exemple et appliquez un Hero Pattern sur son background.



Création de design SVG par d'autres sites web
- Vous pouvez sélectionner et générer des designs par exemple sur bgjar. Il y a beaucoup de paramètres de personnalisation.
- Ensuite, intégrez-les dans vos designs.